Bild für Facebook Link Vorschau mit og:image in Gambio GX festlegen
Fügt man in ein Facebook Posting einen Link ein, lädt Facebook immer eine Vorschau. Das ist an sich eine gute Sache, da man bei einem Gambio GX Shop (genau wie bei jedem anderen Shop) auf die weise einen recht prominent aussehenden Link bekommt, welcher von den Leuten angeklickt wird.
Störend daran ist aber, dass Facebook normalerweise nur einige der Bilder lädt oder im schlimmsten Fall sogar ein Bild, welches gar nicht genutzt werden soll (z.B. einen Icon) als Bild nimmt.
Besser ist natürlich, wenn Google immer das gleiche Bilder wie z.B. das Logo oder ein exemplarisches Foto nutzt. Das ist wichtig für die Corporate Identity und damit für den Wiedererkennungswert des Shops.
Zum Glück gibt es eine ganz einfache Methode, wie man ein beliebiges Bild für Facebook einbauen kann, ohne dass man an irgendeiner Stelle ein Bild komplett einfügen muss. Mit dem Open Graph Meta Tag „og:image“.
Wie lege ich den neuen Meta Tag in Gambio an?
Das ist ganz einfach:
- In den Adminbereich als Admin einloggen
- Auf „Shop Einstellungen“ klicken
- Dort den Punkt „SEO“ auswählen
- Im oberen Bereich „Meta-Angaben“ auswählen
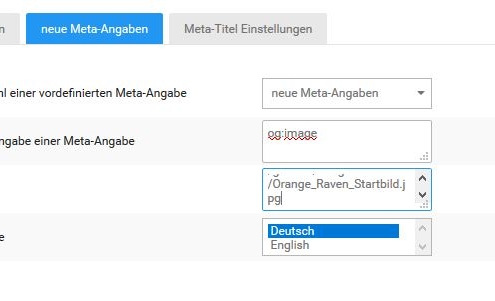
- Auf den 2. Reiter „neue Meta-Angaben“ klicken
- Hier den neuen Tag anlegen
- Auswahl einer vordefinierten Meta-Angabe: neue Meta-Angabe
- oder Eingabe einer Meta-Angabe: og:image
- Wert: exakte URL zum Bild inkl. http/https (Bsp.: https://www.raben-host.de/images/Orange_Raven_Startbild.jpg)
- Sprache: Gewünschte Sprache auswählen (Standard Deutsch)
- Speichern
- Zum Reiter Toolbox wechseln
- Dort „Cache“ auswählen
- Folgende Caches leeren:
- Seitenausgabe
- Modulinformationen
- Texte
- Im Zweifel kann man auch den kompletten Cache leeren
- Fertig
Was ändert dieser Tag nun bei der Facebook-Post-Vorschau von Gambio GX?
Das sei an einem Beispiel erklärt. In unserem Testshop haben wir 2 Bilder auf der Startseite. Das Bild eines fliegenden Raben und ein Artikelbild.
 Postet man nun den Link bei Facebook, lädt die Vorschau einmal den fliegenden Raben und einmal das Artikelbild „Beispielbild“.
Postet man nun den Link bei Facebook, lädt die Vorschau einmal den fliegenden Raben und einmal das Artikelbild „Beispielbild“.
 Das wollen wir aber vermeiden. Denn bei einem Produkt würde hier das Produktbild kommen und bei einer Contentseite vielleicht nur ein Bild aus dem Footer (z.B. Icon). Wir wollen aber, dass unser oranger Rabe (bzw. der Rabe mit orangem Hingergrund) als Bild geladen wird. Mithilfe des oben beschriebenen Einfügens des og:image Meta-Tags lädt Facebook nun das Bild, welches wir hinter og:image angegeben haben. Das ganze sieht dann final so aus:
Das wollen wir aber vermeiden. Denn bei einem Produkt würde hier das Produktbild kommen und bei einer Contentseite vielleicht nur ein Bild aus dem Footer (z.B. Icon). Wir wollen aber, dass unser oranger Rabe (bzw. der Rabe mit orangem Hingergrund) als Bild geladen wird. Mithilfe des oben beschriebenen Einfügens des og:image Meta-Tags lädt Facebook nun das Bild, welches wir hinter og:image angegeben haben. Das ganze sieht dann final so aus:

Rico ist Gründer und Inhaber von Orange Raven. Er ist seit über 10 Jahren als Marketing Experte (Studium Uni) speziell für Gambio und WordPress unterwegs.